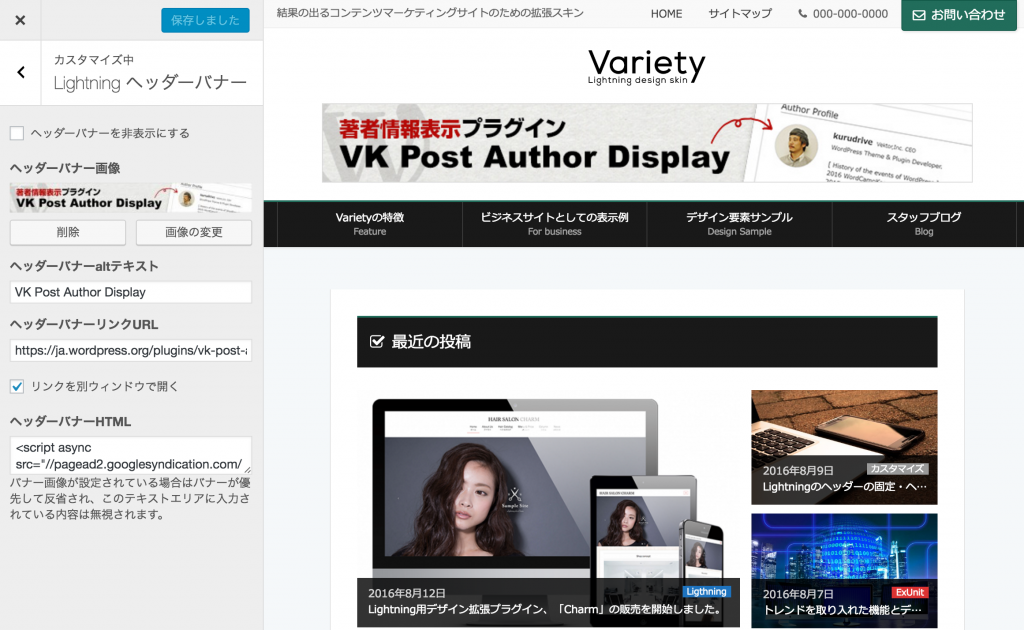
Varietyの特徴
注意事項
| 動作環境 | WordPress 4.9 以降 PHP 5.6 以降 Lightning Pro |
| 対応ブラウザ | 下記ブラウザ最新版及びIE11 * Chrome * Safari * Firefox * Eddge |
| ライセンス | GNU General Public License version 2 ※一つのプラグインの購入で複数のサイトにご利用いただけます。 |
| 販売価格 | 販売価格 4,980円(税抜) |
※ Lightning Pro とセットで購入すると特別割引が適用されます。
※ 無料版の Lightning に適用させてもデモサイトのレイアウトは実現できません。
Vektor WordPress Solutions で購入
更新履歴
| Variety Version | リリース | 動作確認済 Lightning | 変更箇所 |
| 2.5.0 | 2018.06.01 | 4.4.11 | [ 仕様変更 ] Font Awesome5 対応 |
| 2.4.1 | 2018.04.28 | 4.3.0 | [ ファイル整理 ] 前回のアップデートファイル容量が2Mを越えており、管理画面からのアップデートでエラーになる場合があるため軽量化 [ デザイン調整 ] トップページスライドショー上の文字サイズ調整 |
| 2.4.0 | 2018.04.24 | 4.2.0 | [ 機能追加 ] PR コンテンツウィジェット機能を追加 |
| 2.3.1 | 2018.04.10 | 4.1.5 | [ 不具合修正 ] アーカイブページで Media Posts で指定した表示タイプが反映されない不具合を修正 |
| 2.3.0 | 2018.02.06 | 4.1.2 | [ 仕様変更 ] Lighting 新モバイルメニューに対応する各種調整 |
| 2.2.0 | 2017.10.25 | 4.0.0 | [ デザイン調整 ] Lightning 4.0.0 から実装されたスライドショー上のテキスト配置機能に伴うデザイン指定追加 [ デザイン調整 ] Lightning 4.0.0 で変更されたコンテンツエリアに出力されるウィジェットのマークアップ変更に伴う調整 [ デザイン調整 ] Media Post 表示のカテゴリーのラベルをピンカドから角丸に変更 |
| 2.1.0 | 2017.09.21 | 3.3.3 | [ デザイン調整 ] Lightning Advanced Unit で追加された「LTG 全幅見出し」ウィジェット用デザイン調整 |
| 2.0.6 | 2017.05.31 | 3.1.0 | [ 仕様変更 ] 今までトップページメインビジュアル(スライドショー)について端末の画面サイズが狭い場合には両端15%を非表示にする仕様としていましたが、「勝手に切れる」という意見が多かったため、この仕様を廃止し、登録した画像がそのまま表示されるようになりました。 その替わりにLightning 3.1.0ではモバイル用の画像が「外観 > カスタマイズ > Lightning トップページスライドショー」より別途設定出来るようになっています。 [ 不具合修正 ] iPhone Safariでスライドショーの登録されたトップページを閲覧した際に、スクロールの仕方によってはヘッダー部分が潰れてロゴが切れてしまう不具合を修正いたしました。 |
| 2.0.5 | 2017.04.13 | 3.0.2 | [ 不具合修正 ] MediaPostsで「Vertical card 3 column」「Vertical card large image 3 column」レイアウト利用時に最下段が2つの時にレイアウトが左寄せにならない不具合を修正 |
| 2.0.4 | 2017.03.28 | 3.0.2 | [ 不具合修正 ] Safariにて特定の画面サイズで閲覧時に Media Posts の Vertical card 3column のレイアウトが崩れる不具合を修正 [ 不具合修正 ] Safariにて特定の画面サイズで閲覧時に Media Posts の Vertical card 3column の高さが揃わない不具合を修正 |
| 2.0.1 | 2016.12.22 | 3.0.0 | [ 不具合修正 ] カラーテイストを「濃い」にした状態でタブレット端末で閲覧した際にメニューのカラーが不自然に着色される不具合の修正 |
| 2.0.0 | 2016.12.16 | 3.0.0 | [ 仕様変更 ] ヘッダーメニューの表示切り替えポイント変更に伴う修正 |
| 1.1.0 | 2016.10.20 | 2.7.5 | * カラーテイスト変更機能追加 * カスタマイズ画面での挙動改善 * デザイン調整 |
| 1.0.0 | 2016.09.10 | 初版リリース |